
Understanding Switch Statements in JavaScript
In JavaScript, the switch statement is a powerful control structure that allows you to streamline decision-making processes in your code. It is particularly useful when you have a single value to compare against multiple conditions. In this article, we'll explore the fundamentals of the switch statement and how to effectively implement it in your code.
The Basic Syntax
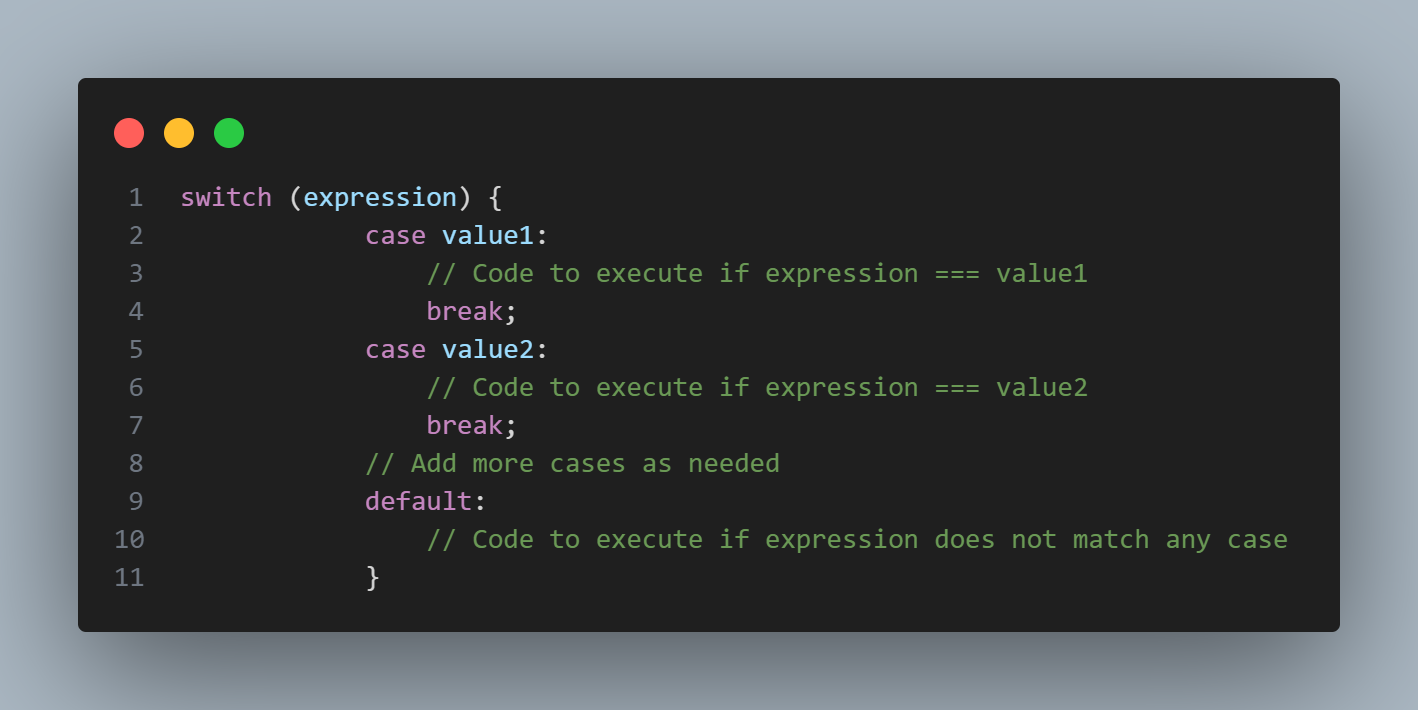
The switch statement uses the following syntax:

switch (expression) {
case value1:
// Code to execute if expression === value1
break;
case value2:
// Code to execute if expression === value2
break;
// Add more cases as needed
default:
// Code to execute if the expression does not match any case
}
-
expression: This is the value you want to evaluate. The switch statement will compare this expression to the cases.
-
case valueX: Each case represents a specific value that you want to compare with the expression. If the expression matches a case, the associated code block will execute.
-
break: The break statement is used to exit the switch statement. If omitted, execution will "fall through" to the next case. This behavior can be useful in some situations but should be used with caution.
-
default: The default case is executed when none of the case values match the expression. It's optional but serves as a catch-all for unmatched values.
Example Usage
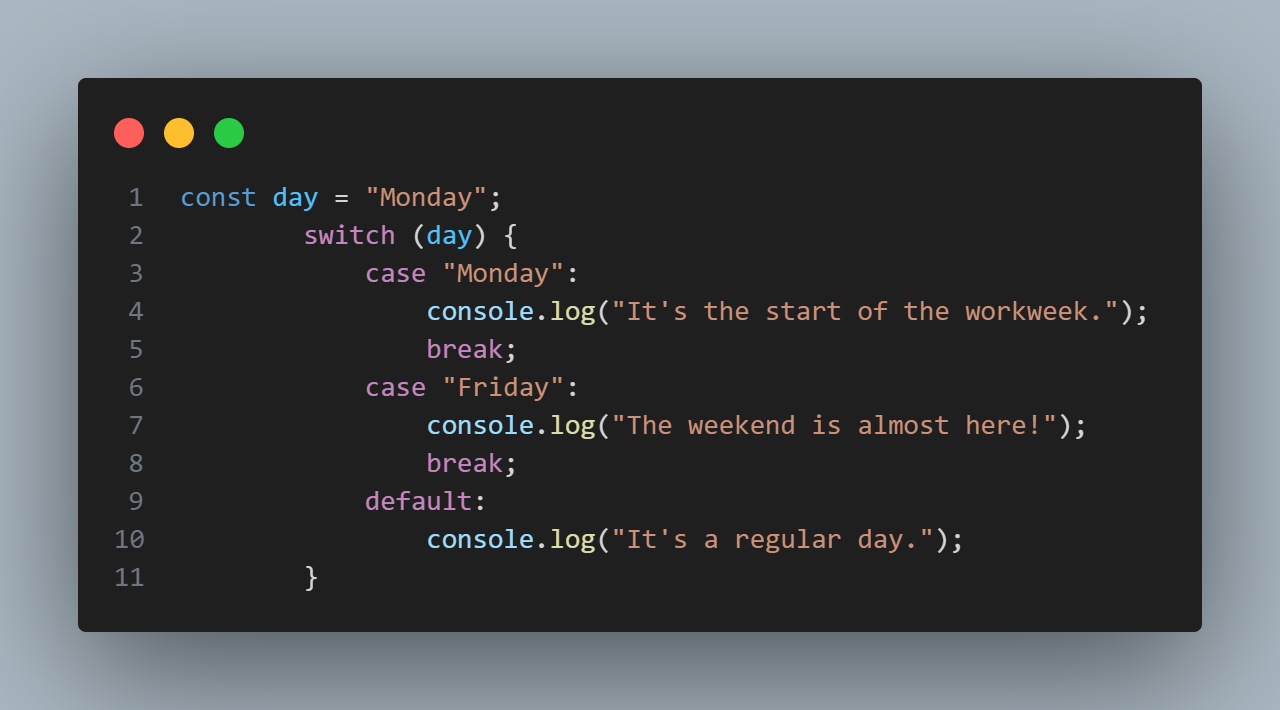
Let's look at a practical example of a switch statement:

const day = "Monday";
switch (day) {
case "Monday":
console.log("It's the start of the workweek.");
break;
case "Friday":
console.log("The weekend is almost here!");
break;
default:
console.log("It's a regular day.");
}
In this example, the switch statement evaluates the value of the day variable and executes the code block associated with the matching case. In this case, it would output: "It's the start of the workweek."
Benefits of Using switch
-
Clarity: switch statements provide a clear and concise way to handle multiple conditions, improving code readability.
-
Performance: switch statements can be more efficient than using a series of if-else statements, especially when there are many cases to evaluate.
-
Default Case: The default case ensures that there is a fallback action when none of the cases match, preventing unexpected behaviour.
Considerations
-
Strict Comparison: JavaScript uses strict comparison (===) to compare the expression and case values. Be aware of data type and value matching when using switch.
-
Fall-Through: Be cautious with fall-through behaviour. If you want execution to continue into subsequent cases, omit the break statement.
In conclusion, the switch statement in JavaScript is a valuable tool for handling multiple conditions in a clean and efficient manner. When used properly, it can lead to more organized and readable code, making your programs easier to understand and maintain. Whether you're dealing with days of the week or complex data types, mastering the switch statement is a skill every JavaScript developer should have in their toolkit.
Than you. you can follow me on twitter
«back0 comments
Leave a comment
Recent Post

Top Programming Books Every Developer Should Read
In the ever-evolving field of software development, continuous …

Understanding Switch Statements in JavaScript
In JavaScript, the switch statement is a powerful …

AI: Transforming Lives through 6 Key Applications
Artificial Intelligence (AI) is rapidly changing the way …

5 Steps to Secure Your WhatsApp Group from Hackers
WhatsApp is one of the most popular messaging …